В Photoshop одна из самых главных возможностей — это использование слоев. Каждый слой в Photoshop — это отдельное изображение, которое можно редактировать отдельно от любого другого слоя. Любой слой в документе может быть просмотрен, как отдельное изображение. Вместе, все слои образуют единое изображение:

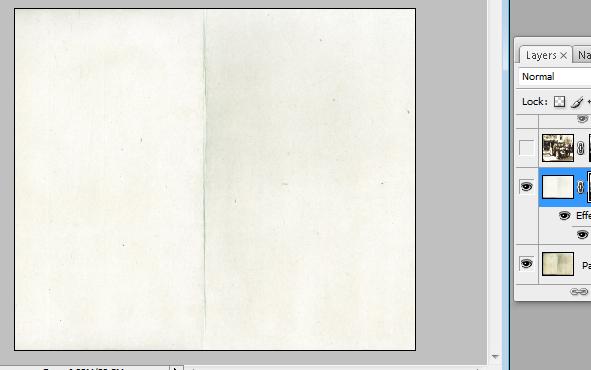
1. Слои управляются в палитре слоев (Layers). В ней отображается небольшой эскиз (превью каждого слоя, чтобы было проще его найти). Отображающийся в Photoshop документ — это соединение всех слоев из стопки сверху вниз (внизу справа).


2. Вы можете включать и выключать отображение любого слоя. Значок в виде глаза слева от каждого слоя контролирует его видимость. Слой делается видимым или скрытым при нажатии этого значка (внизу слева). В результате тот же документ, что показан ранее, за исключением, одного слоя.


3. При нажатии клавиши Option (для Mac) / Alt (для PC) с одновременным щелчком по иконке глаза слоя скроются/отобразятся все остальные слои (ниже слева). В примере, приведенном ниже, слой под названием «Paint» становится видимым, а остальные скрываются (ниже справа). Заметим, что слой с именем «Photo» все еще выделен. Подсвеченный слой в палитре Layers означает, что он является активным (или выбранным). Это означает, что все изменения в окне документа будут применяться к нему.


4. Щелкните на слое, чтобы активировать его (круг ниже слева). Теперь все изменения в окне документа будут применяться к слою «Paint».


Заметим, что нет никаких изменений во внешнем виде окна рабочей области документа (внизу справа). Посмотрите на палитру слоев, чтобы узнать, какой слой является активным, а не в окне документа.
5. Вы можете быстро выделить все непрозрачные области слоя зажав (для Mac) / Ctrl (для PC) и кликнув по нужному слою в палитре Layers. Когда вы удерживайте клавишу /Ctrl, указатель мыши превращается в руку с квадратом выделения (ниже слева). В результате изображение слоя выделится. Вы увидите «муравьиную дорожку» вокруг изображения слоя (внизу справа).


6. Чтобы удалить слой, щелкните по нему и перетащите в корзину (кнопка в палитре слоев (внизу слева)). Результат показан ниже справа.


7. Чтобы создать новый слой, нажмите кнопку New Layer в палитре Layers (внизу слева). Новый слой появится чуть выше активного слоя (внизу справа).


8. Чтобы дублировать слой, перетащите его на кнопку New Layer. В приведенном ниже примере, новый слой будет создан с именем «photo copy».

9. Для изменения порядка слоя, нажмите на него и переместите вверх или вниз в палитре Layers.

10. Вы можете изменять прозрачность слоя, перетаскивая ползунок Opacity (внизу слева). Кроме того, можно просто ввести значение Opacity.


Режимы смешивания слоя
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal». Ниже приведено несколько примеров использования различных видов смешивани:


11 a. Normal
11 b. Dissolve


11 c. Overlay


Связь слоев
12. Слои могут быть связаны между собой. Нажмите слева от слоя (справа от значка глаза) чтобы связать этот слой с активным (внизу слева). В примере ниже, «paint», «palette» и «shadow», были связаны вместе. При использовании инструмента Move, они будут двигаться как единое целое (внизу справа).


Меню палитры Layers
В палитре Layers есть меню, в которое можно попасть, нажав на маленький треугольник в правой части палитры. Есть несколько команд, которые доступны в этом меню. Например, в нашей выборке слоев, мы можем объединить «paint» с «palette» с помощью «Merge Down».
13 a. Выберите слой «paint».

13 b. Нажмите на маленький треугольник в правой части палитры. Затем в появившемся меню выбрать «Merge Down».

13 c. Слой «paint» будет объединен со слоем «palette».

Переименование слоя
14 a. Чтобы переименовать слой, дважды щелкните по нему в палитре Layers.

14 b. Введите новое имя в диалоговом окне и нажмите «ОК».

14 c. Новое имя появится в палитре Layers.

Источник статьи: wwwsketchpad.net. Перевод: Портал для дизайнеров «Балбесов НЕТ»
Отредактировано Тень (2009-03-16 01:54:57)


























 , создадим квадрат, перекрывающий картину. После этого инвертируем выделение Select - Inverse (Выделение - Инверсия выделения) или Shft+Ctrl+I. После этого зальем полученную область цветом, который выбрали для рамки, в данном случае белым. Затем, переместим слой с картинкой, чтобы он находился перед слоем с полученной рамкой.
, создадим квадрат, перекрывающий картину. После этого инвертируем выделение Select - Inverse (Выделение - Инверсия выделения) или Shft+Ctrl+I. После этого зальем полученную область цветом, который выбрали для рамки, в данном случае белым. Затем, переместим слой с картинкой, чтобы он находился перед слоем с полученной рамкой.

 белого цвета начнем рисовать сверху тех областей рисунка, которые мы хотим сделать объемными (на примере это края листика). Если вы хотите что-то исправить, то достаточно поменять цвет кисти на черный и стереть ненужную область. Это не очень легко, поэтому не торопитесь, и вы получите желаемый результат.
белого цвета начнем рисовать сверху тех областей рисунка, которые мы хотим сделать объемными (на примере это края листика). Если вы хотите что-то исправить, то достаточно поменять цвет кисти на черный и стереть ненужную область. Это не очень легко, поэтому не торопитесь, и вы получите желаемый результат.